이번엔 Point Graph에 대해 알아보려고 한다.

나머지 Graph에 대해선 알아보았으므로, 이 포스트가 Graph에 대한 마지막 포스트이지 않나 싶다.
다음 포스트부터 해당 에셋을 어떻게하면 맛깔나게 사용할 수 있는지 알아보려고 한다.
Grid Graph에 대해 알아보기 : https://game-develop.tistory.com/1
A* Pathfinding Project 사용법 - 1. Unity 내에서 사용 (스압주의)
블랙 프라이데이로 할인해서 산 에셋이다. https://assetstore.unity.com/packages/tools/ai/a-pathfinding-project-pro-87744 A* Pathfinding Project Pro | AI | Unity Asset Store Get the A* Pathfinding Project Pro package from Aron Granberg and sp
game-develop.tistory.com
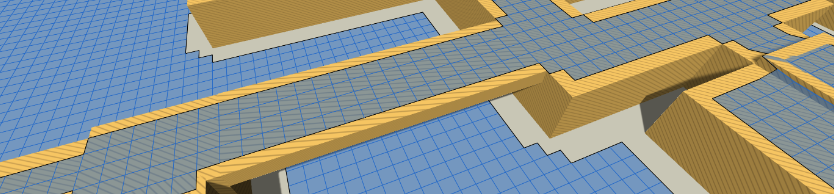
Navmesh/Recast Graph에 대해 알아보기 : https://game-develop.tistory.com/4
A* Pathfinding Project 사용법 - 2. navmeshes 사용하기
1부에선 Grid Graph로 경로를 만들었다면, 이젠 Navmesh Graph로 만들어볼 것이다. 참고로 무료 버전은 Graph를 만들때 사용자가 직접 Blender등 모델링 응용 프로그램을 사용해야하는 번거로움이 있다. Uni
game-develop.tistory.com
1. 개요
Point Graph는 사용자가 직접 node(= waypoint)를 지정할 필요가 있을때 사용하는 방식이며, 가장 기본적인 Graph 이다.
특정 포인트 → 특정 포인트로 넘어갈 때 유용하게 사용가능한 Graph인 것 같다.
또한 다른 Graph와 함께 사용하면 많은 것들을 만들 수 있을 것 같다.(ex. 기본적으로 Navmesh 이용 + 특정 지점은 Point 이용)
대표적으로 아래와 같이 <로스트아크>라는 게임에서 g키를 통해 언덕을 오르는 등 지형을 타는 것을 예로 들 수 있다.

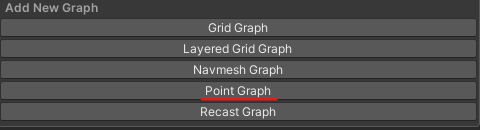
2. Point Graph
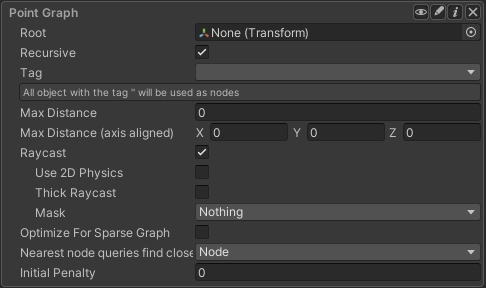
1) 구성

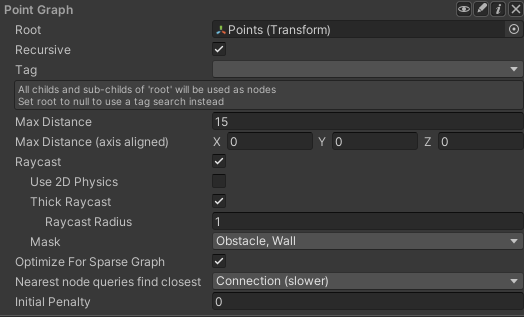
- Root : Node들이 담긴 GameObject의 Transform
- Recursive : Root의 모든 하위 Node들을 찾을 것인지 여부
- Tag : Root를 지정하지 않을때 사용하며, 대신 Tag를 통해 Node들을 찾음(※ 'Untagged'라는 tag는 인식안됨)
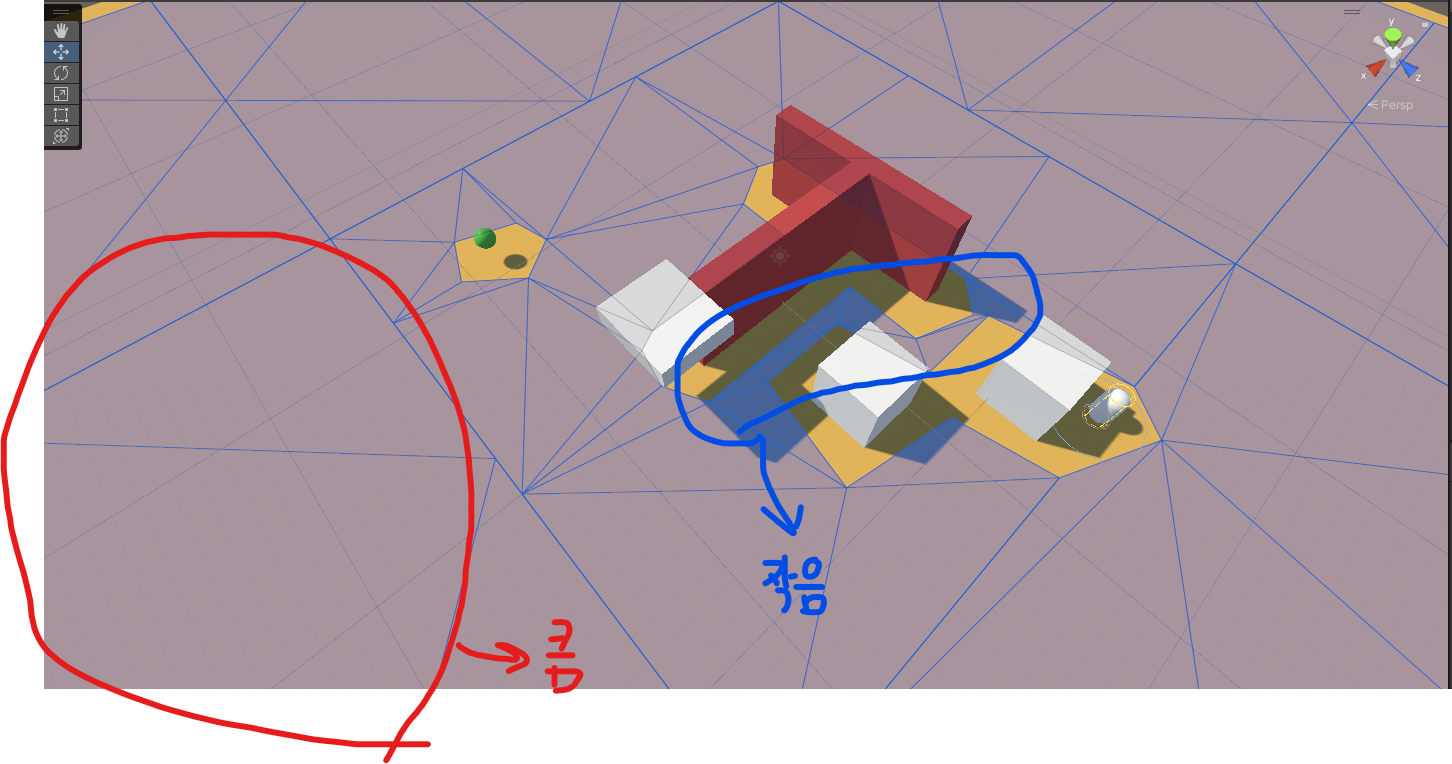
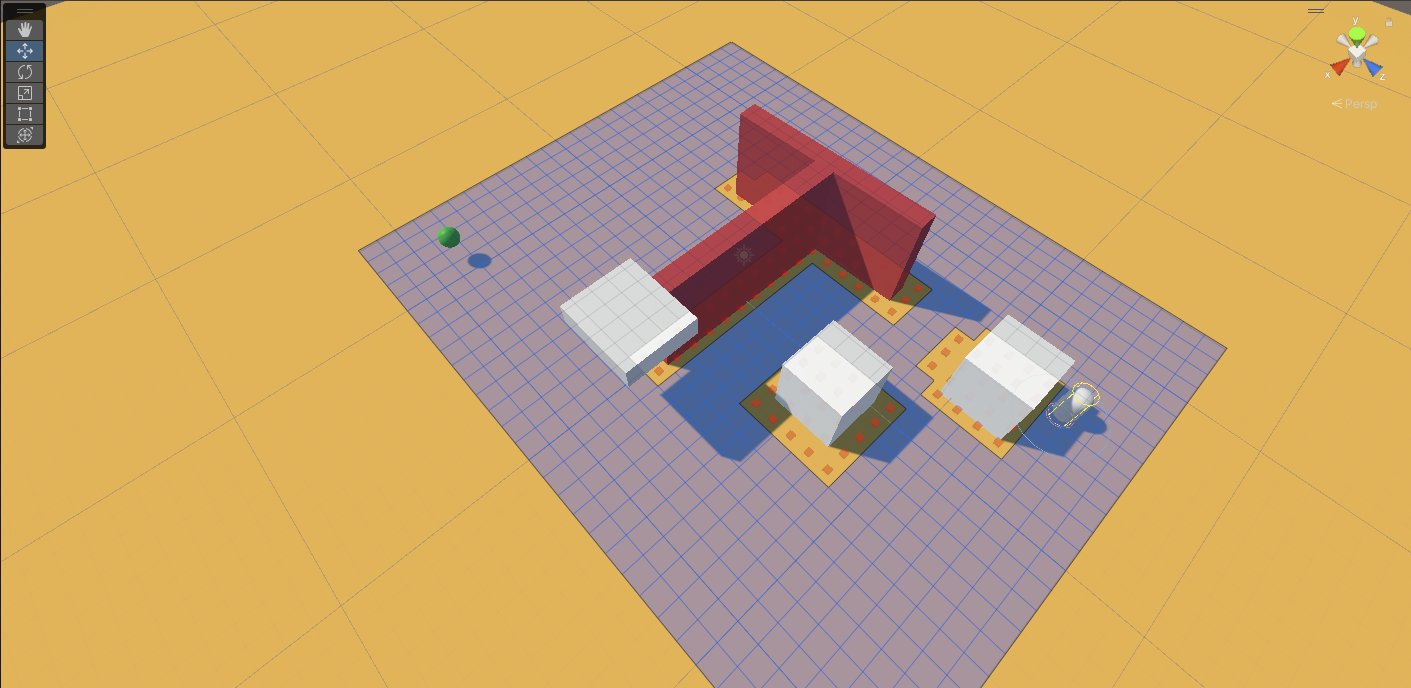
- Max Distance : 경로로 만들 수 있는 Node들간 최대 거리(※ 0은 Infinity를 의미하며, 모든 노드간 경로가 생성됨, 아래 그림 참고)
- Max Distance (axis aligned) : Node간 X, Y, Z 각 축에 대한 최대 거리(※ 모두 0으로 하는게 좋아보임)
- Raycast : Node간 Raycast하여 장애물이 있는지 확인 (※ 해당 옵션 사용 시, 올바른 raycast를 위해 Node들은 지면에서 살짝 떨어트려야함)
- Use 2D Physics : 2D 게임의 경우 체크
- Thick Raycast : Raycast의 반지름을 굵게
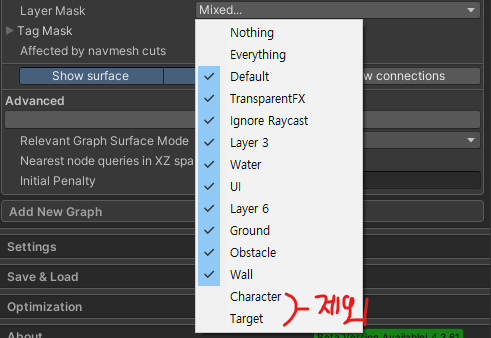
- Mask : Ray에 부딪힐 Layer 선택(※ Mask에서 특정 Layer를 제외할 시, 해당 Layer는 Raycast되지 않음)
- Optimize For Sparse Graph(※ Pro버전) : 기존 방식은 브루트 포스 방식으로 O(n^2) 비용을 소모, 체크하면 O(n)으로 최적화
- Nearest node queries find closet : Node, Connection(slower) 등 2가지 타입 존재
- Node : 경로 선택 시 가까운 Node를 기준으로 함
- Connection(slower) : Pro버전만 가능, 경로 선택 시 가까운 Node간 Connection과의 거리를 기준으로 함
- 아래 그림 참고
- Initial Penalty : Scan시 모든 Node에 부여할 penalty(용도는 아직까지 모르겠음)
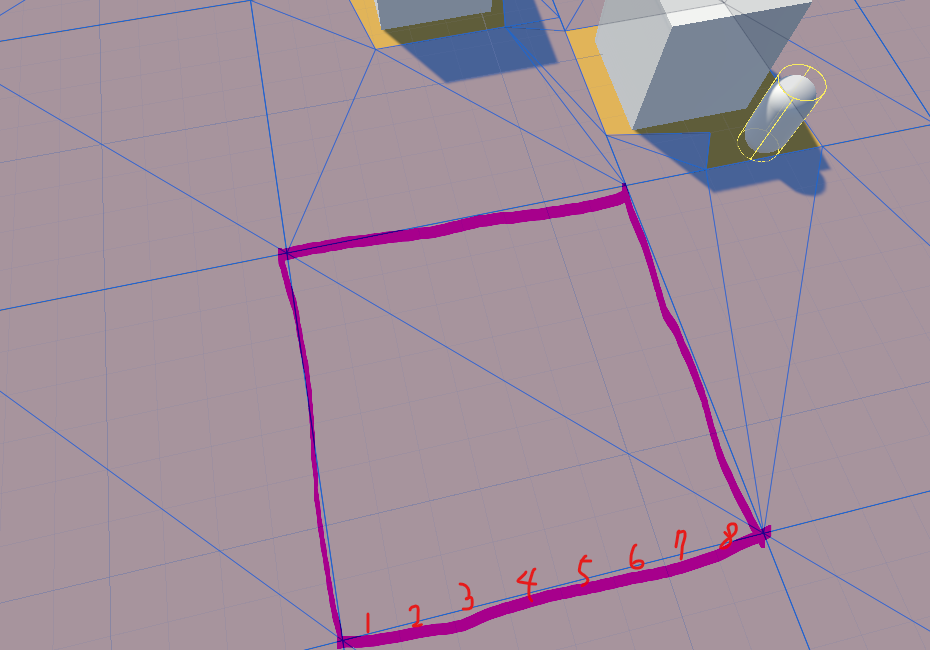
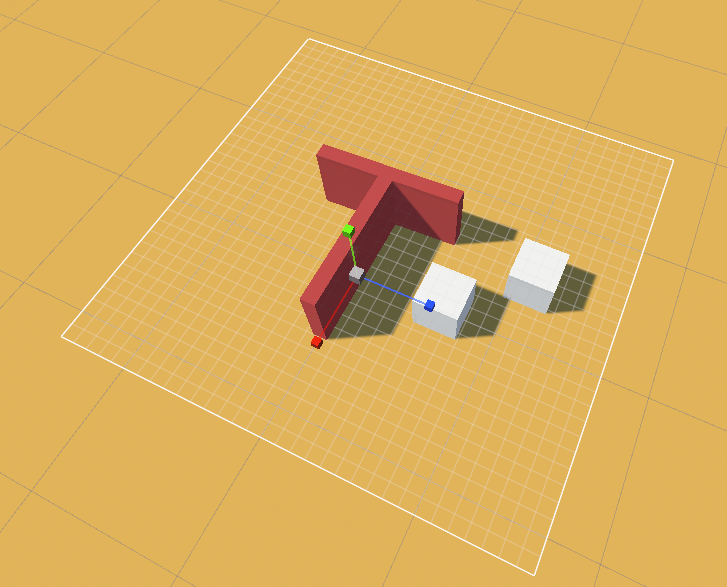
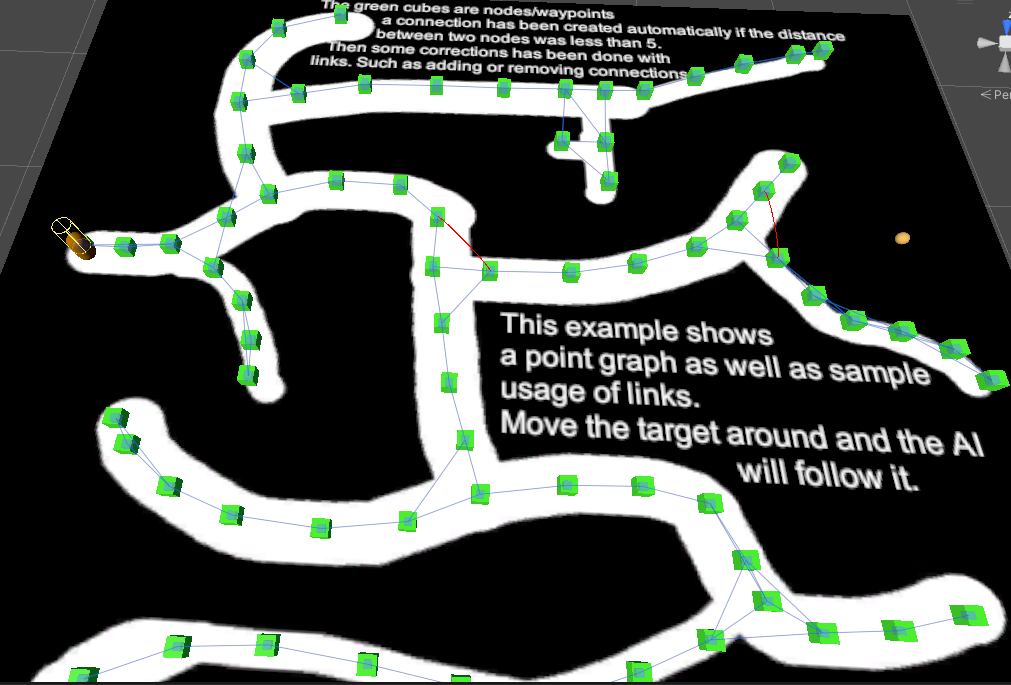
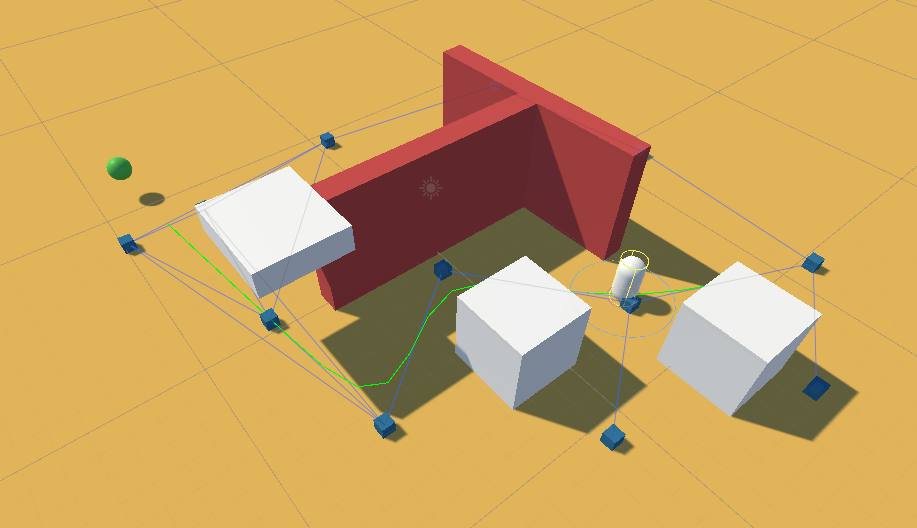
<Max Distance : 5>

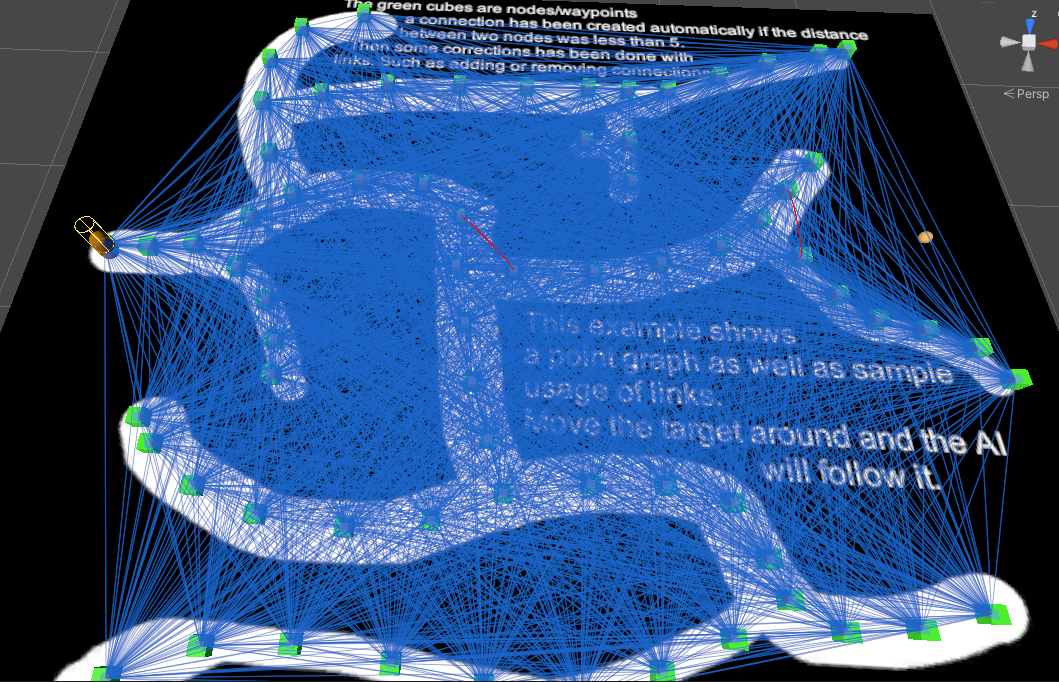
<Max Distance : 0>

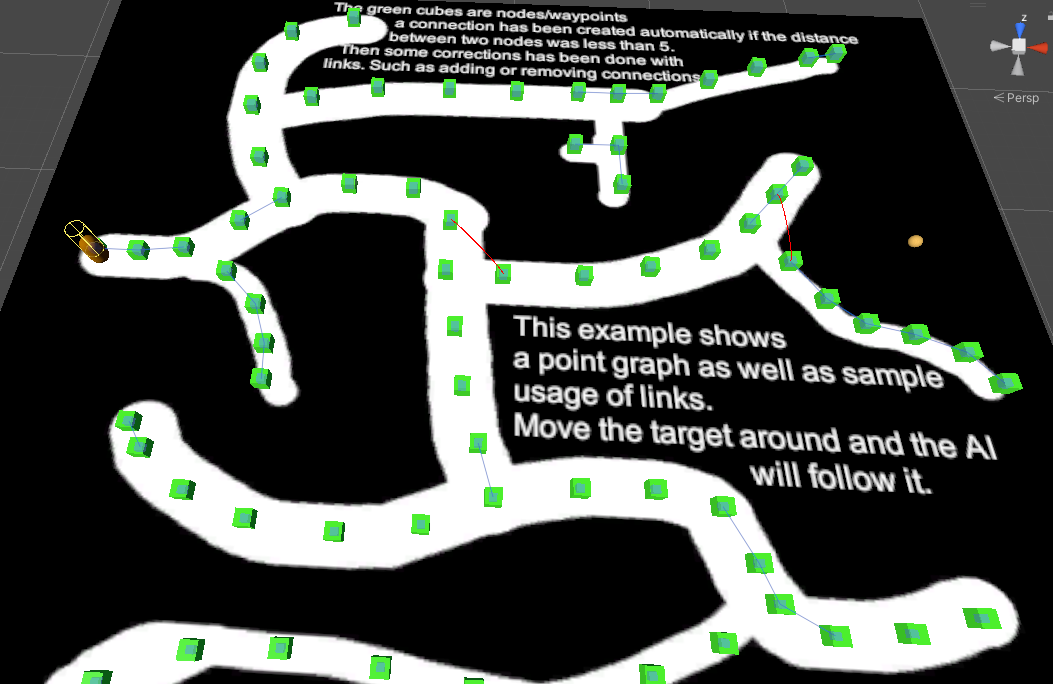
<Max Distance : 3> ==> 가까운 Node끼리만 경로가 생성된 것을 확인할 수 있다.

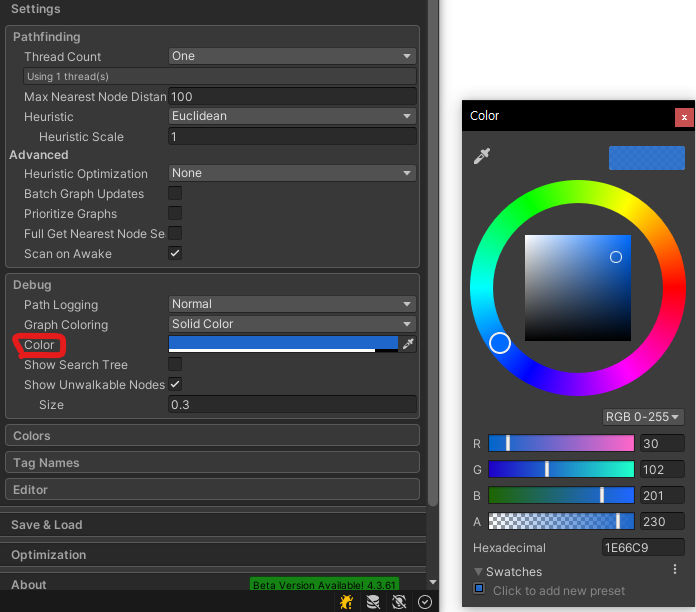
<Nearest node queries find closet>

2) 적용
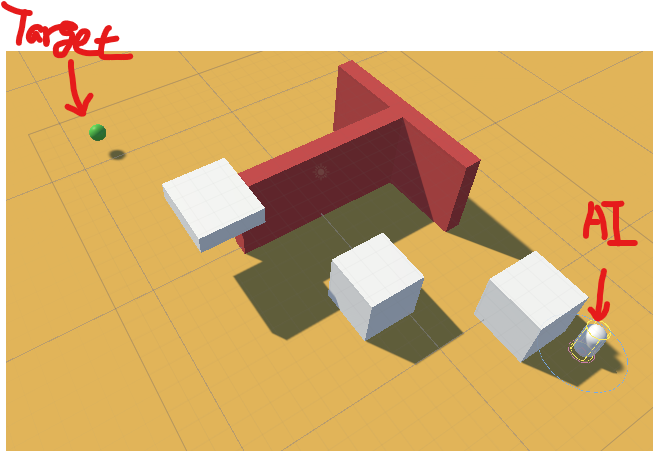
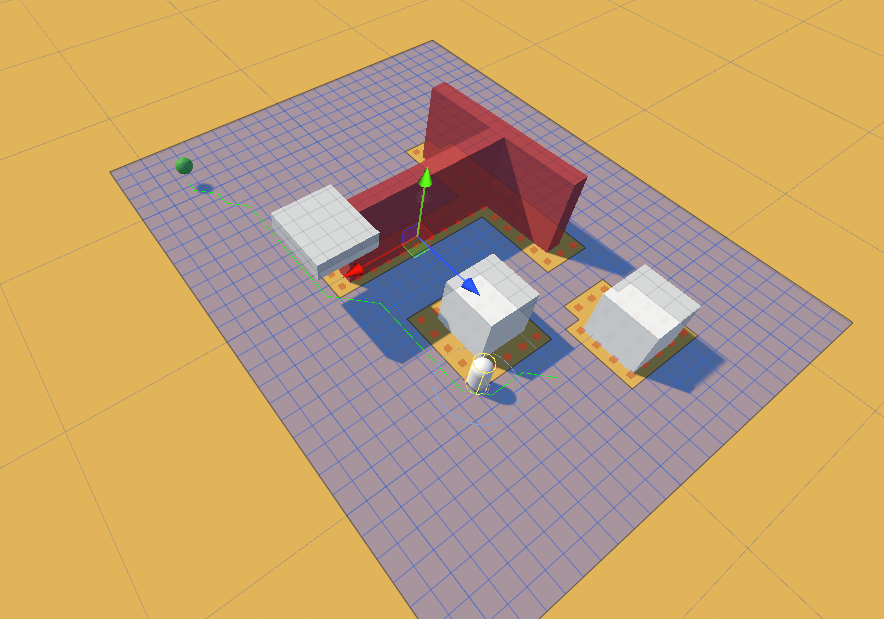
① Node들 만들어주기
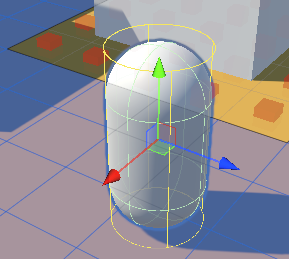
기본적으로 Point Graph를 이용하기 위해선, Point들을 만들어주고, 이들을 하나의 GameObject에 담아줘야 한다.
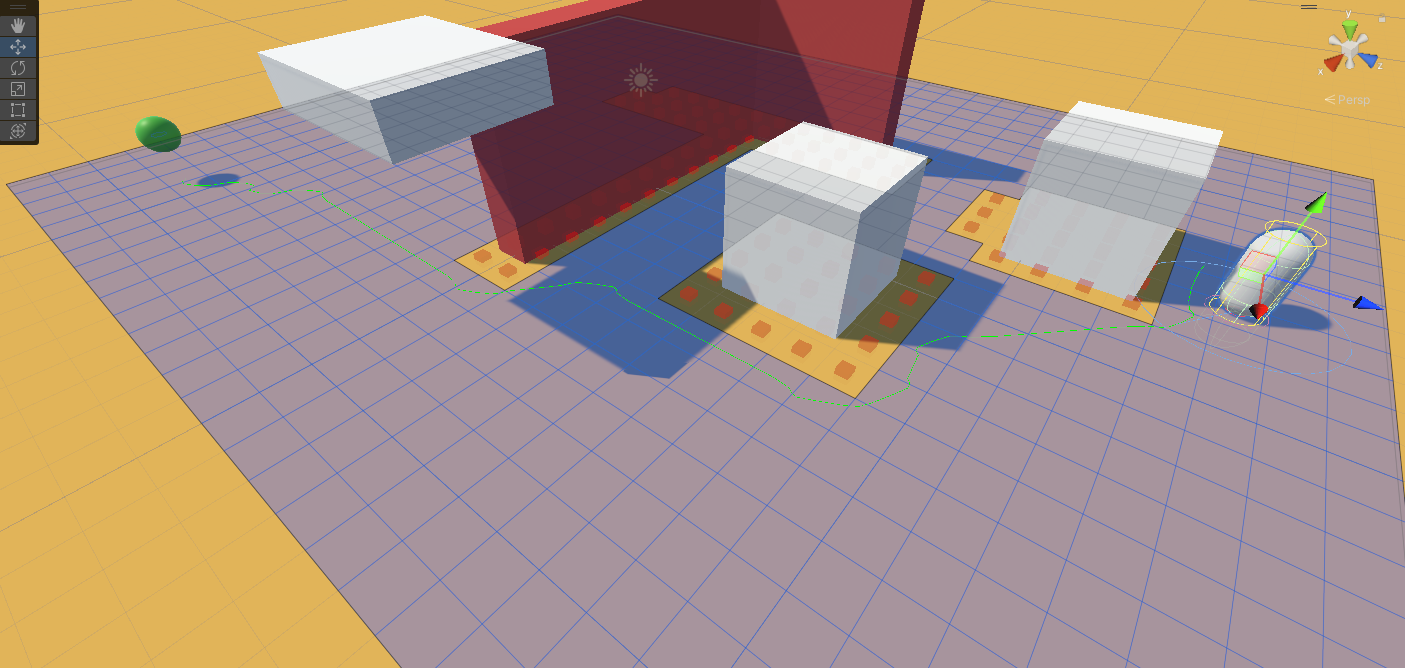
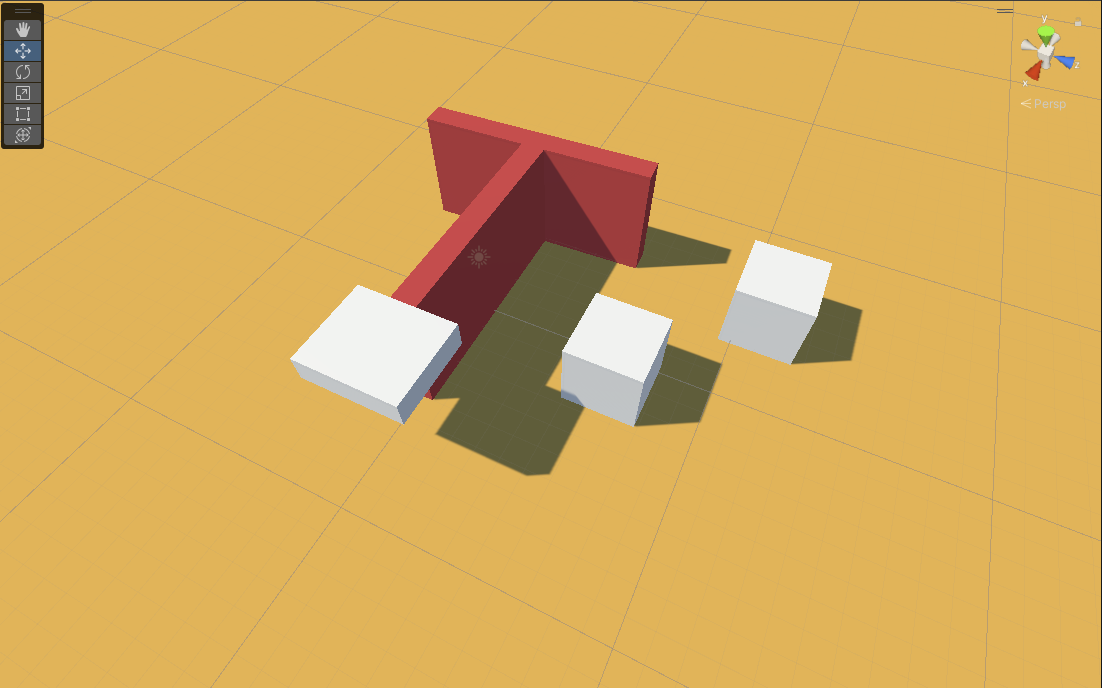
Point들을 묶은 Root의 이름은 Points라고 지어주고, 각 Point의 위치는 아래와 같이 구성하였다.


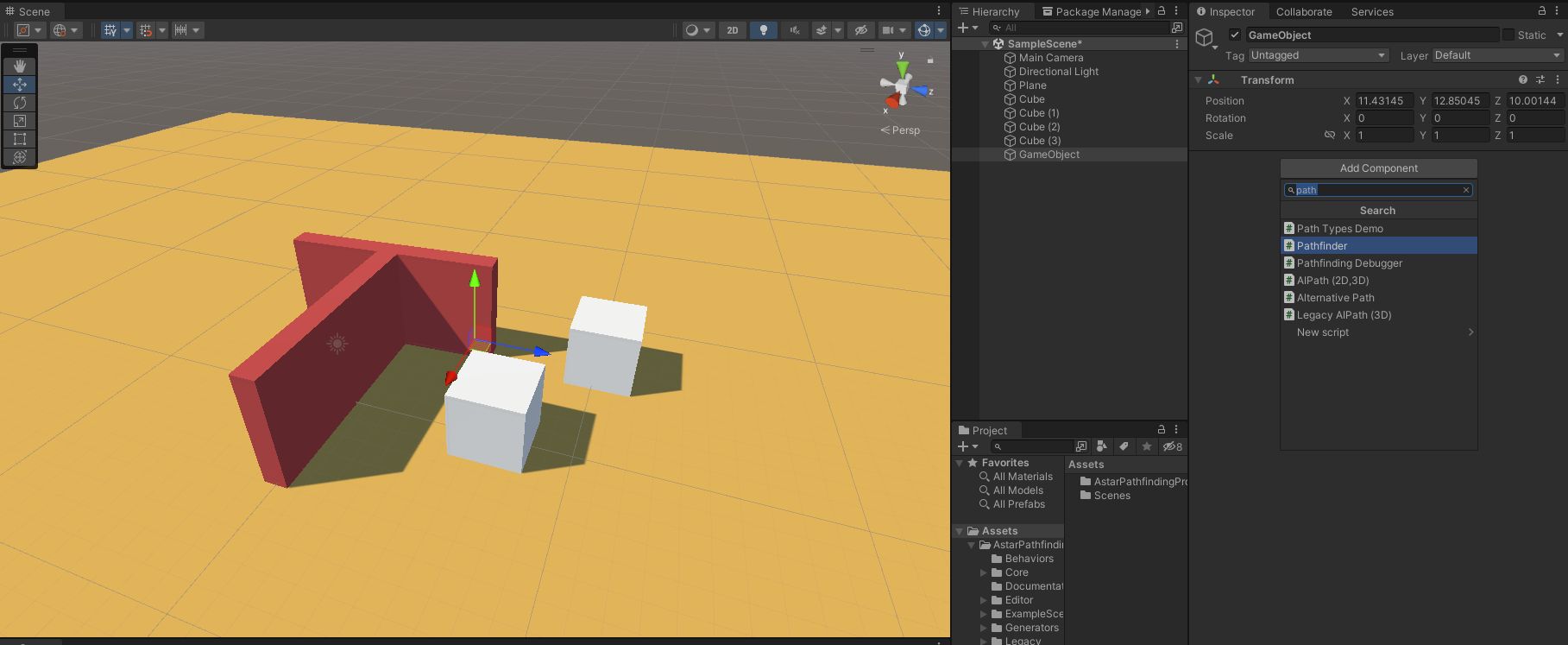
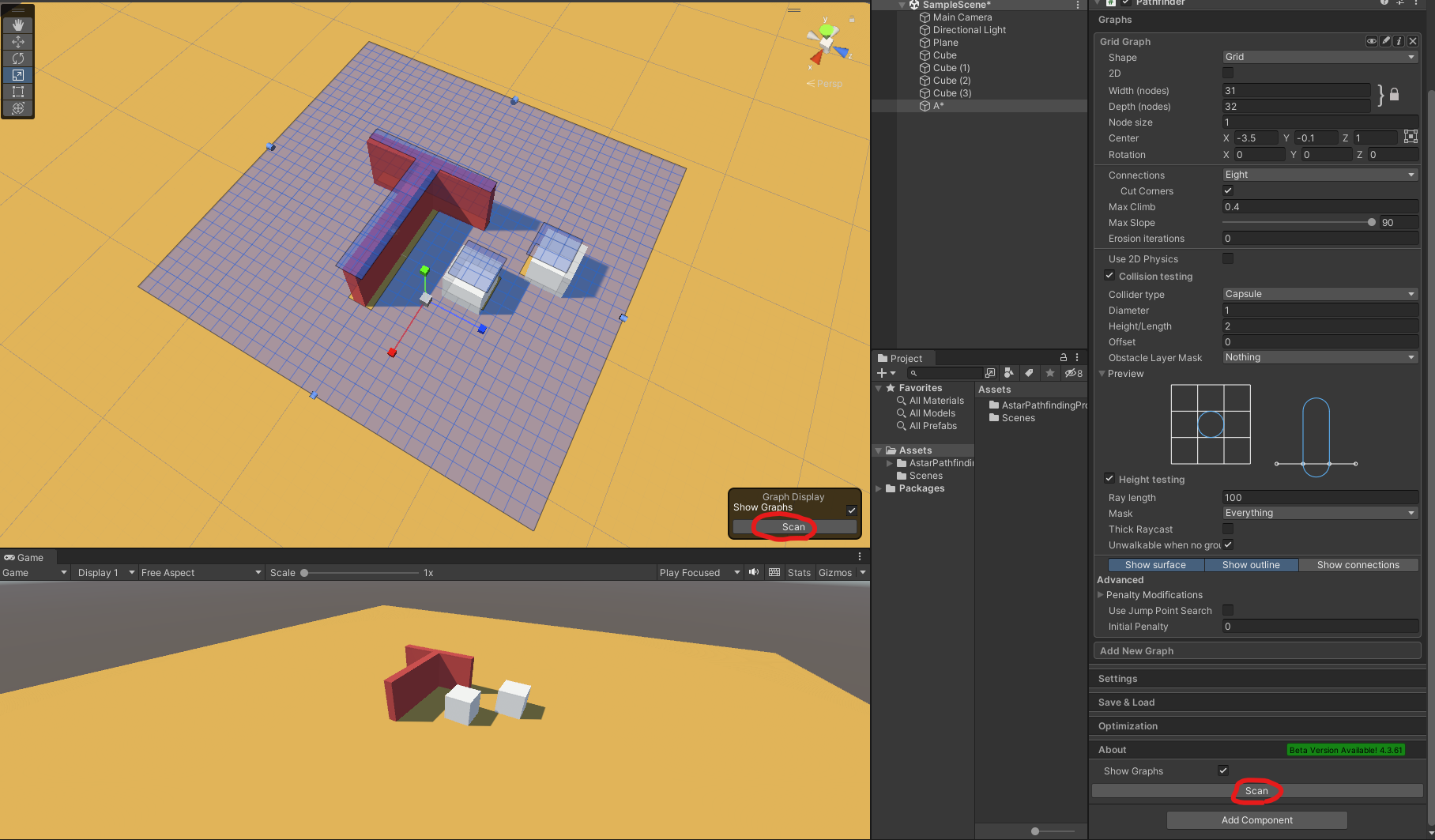
② 세팅
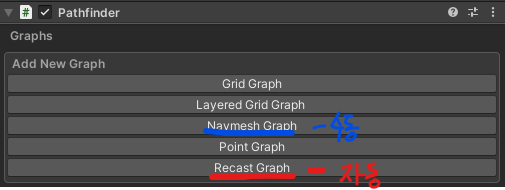
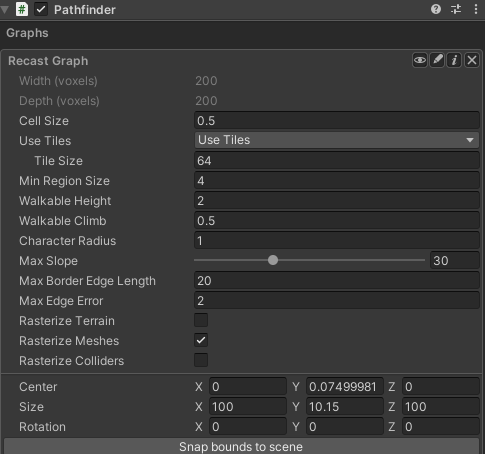
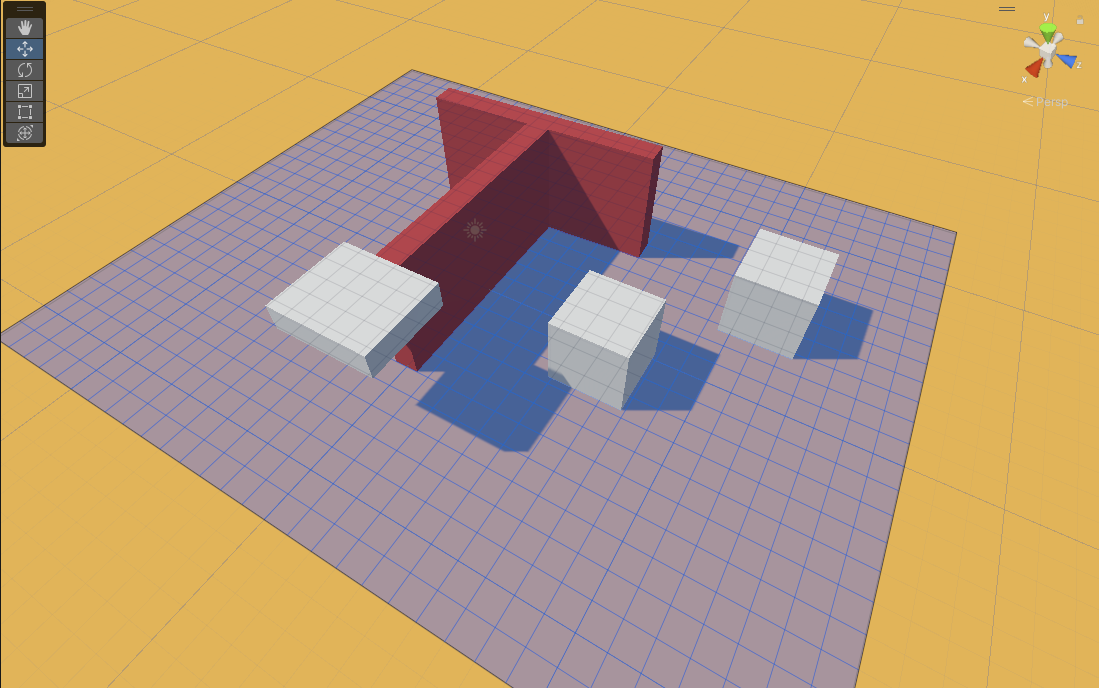
일단 Point Graph로만 경로를 계산할 것이기 때문에, 기존 Recast Graph를 삭제하였다.
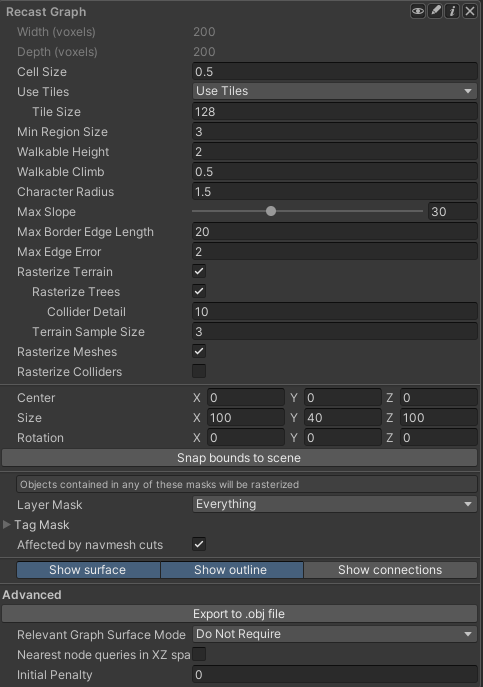
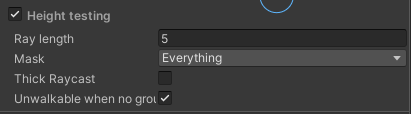
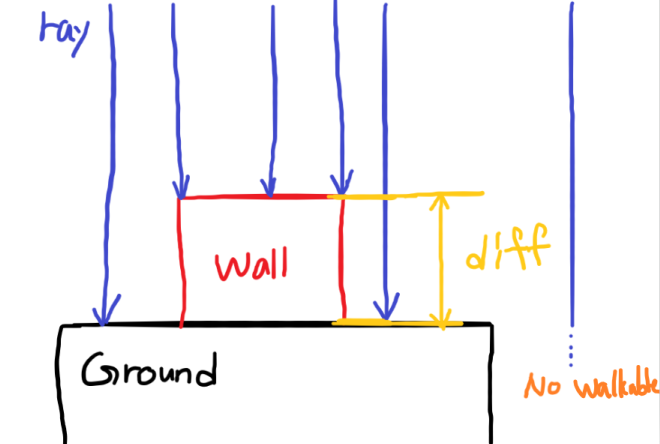
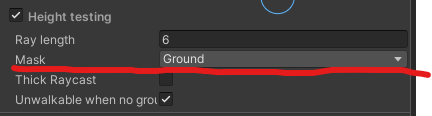
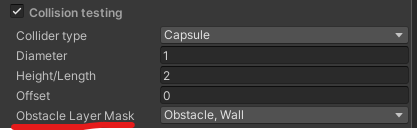
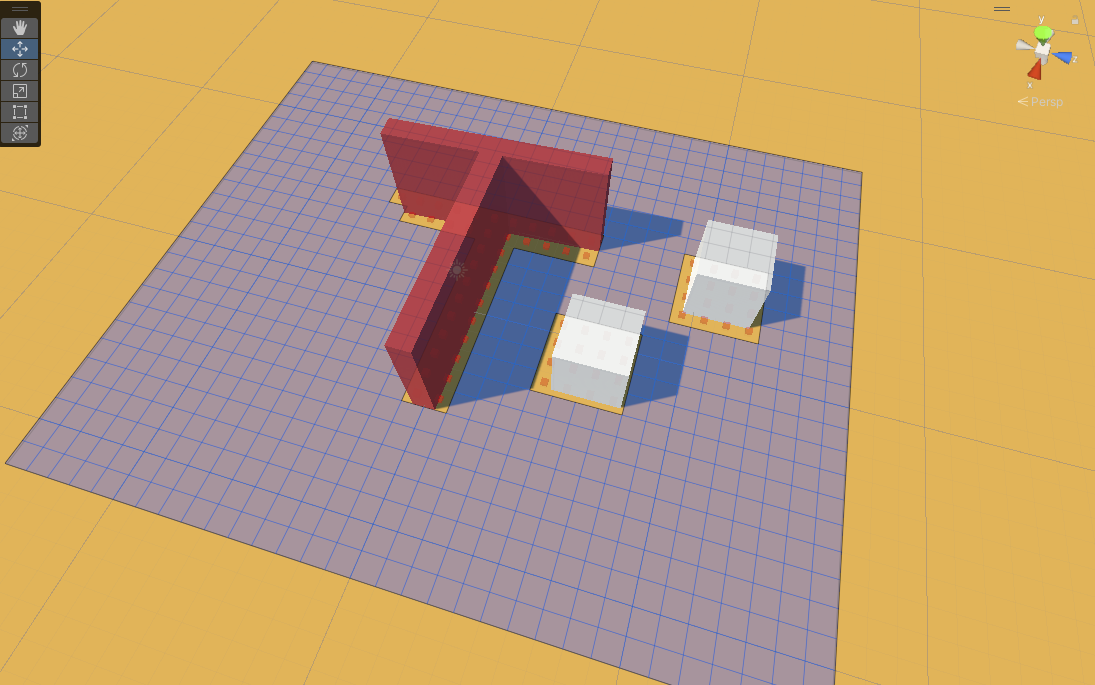
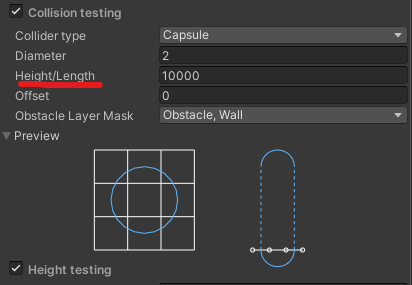
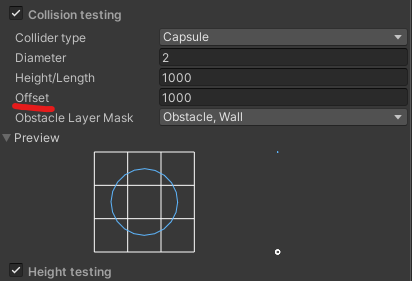
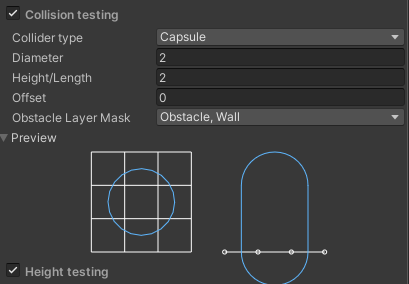
Point Graph는 아래와 같이 파라미터를 설정하였으며, 반드시 Raycast를 체크하여 Mask를 지정해줘야한다.
(안그러면 Cube를 통과하며 Target으로 도달하는 문제 생김)
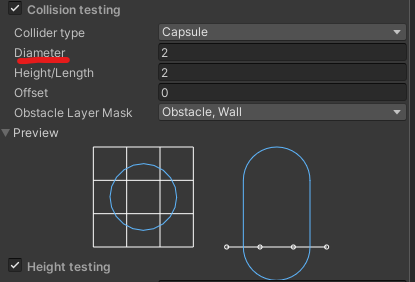
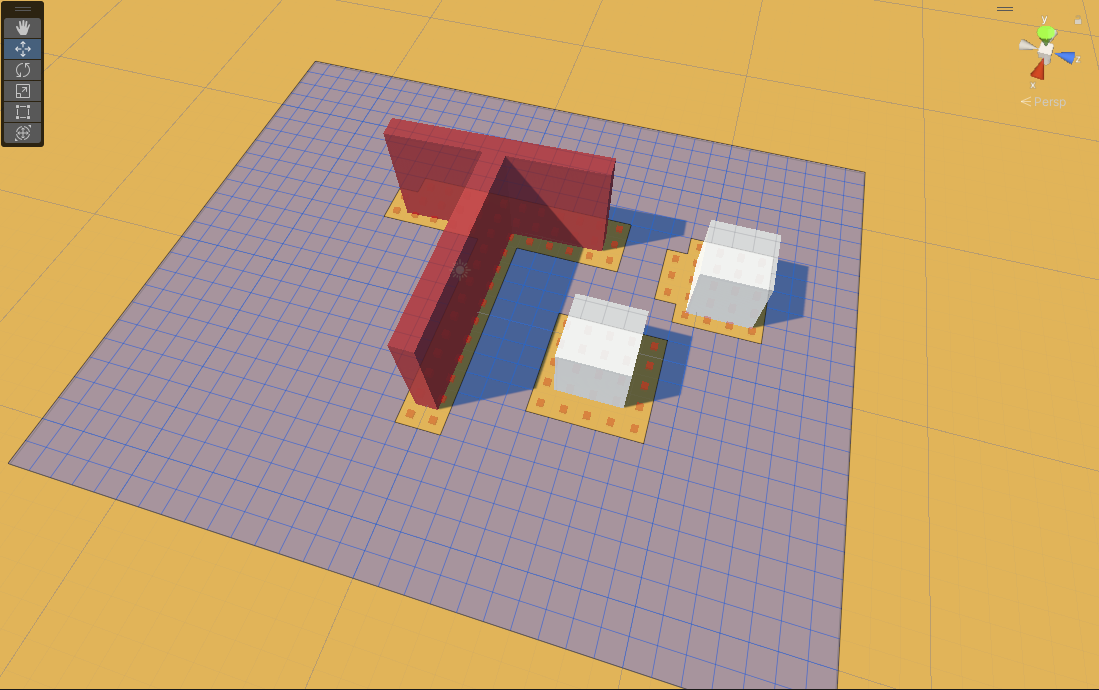
추가로 Mask를 설정해줘도, raycast의 굵기가 얇아 벽을 통과하는 문제가 생겨, Thick Raycast를 체크하여 조정해주었다.

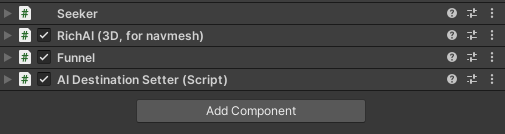
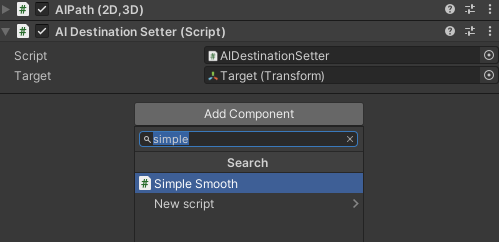
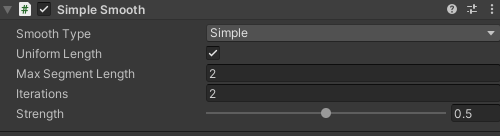
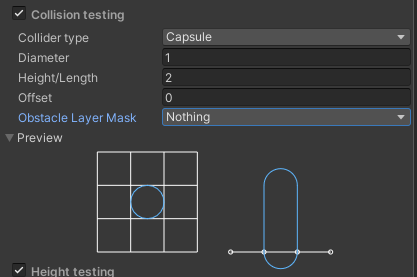
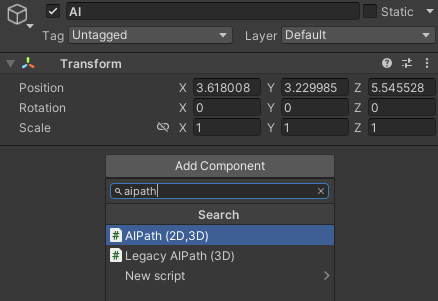
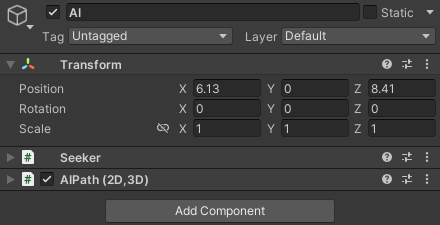
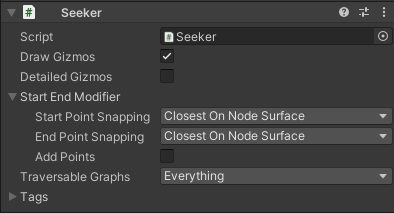
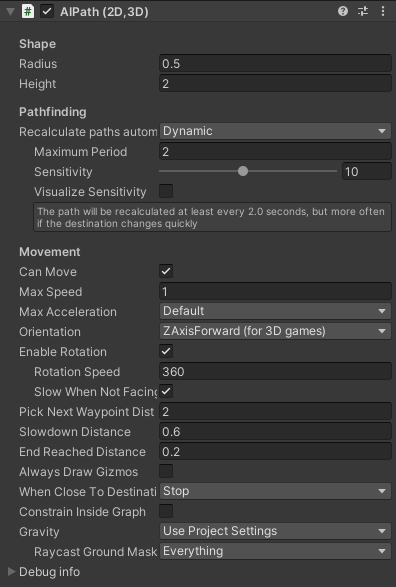
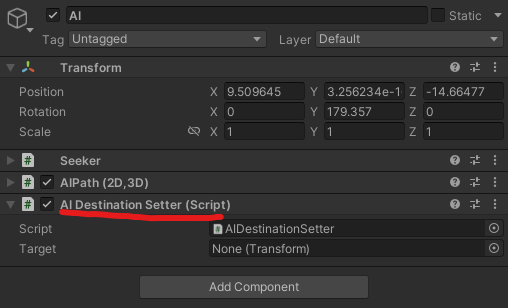
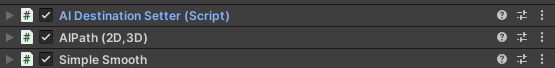
AI도 수정해줘야 하는데, 기존 이동 스크립트인 RichAI는 navmesh기반 graph에서 작동하는 스크립트이기때문에, 바꿔줘야 한다. 따라서 AIPath로 바꿔주었으며, Smooth 스크립트도 Funnel이 아닌 다른 것으로 바꿔주었다.

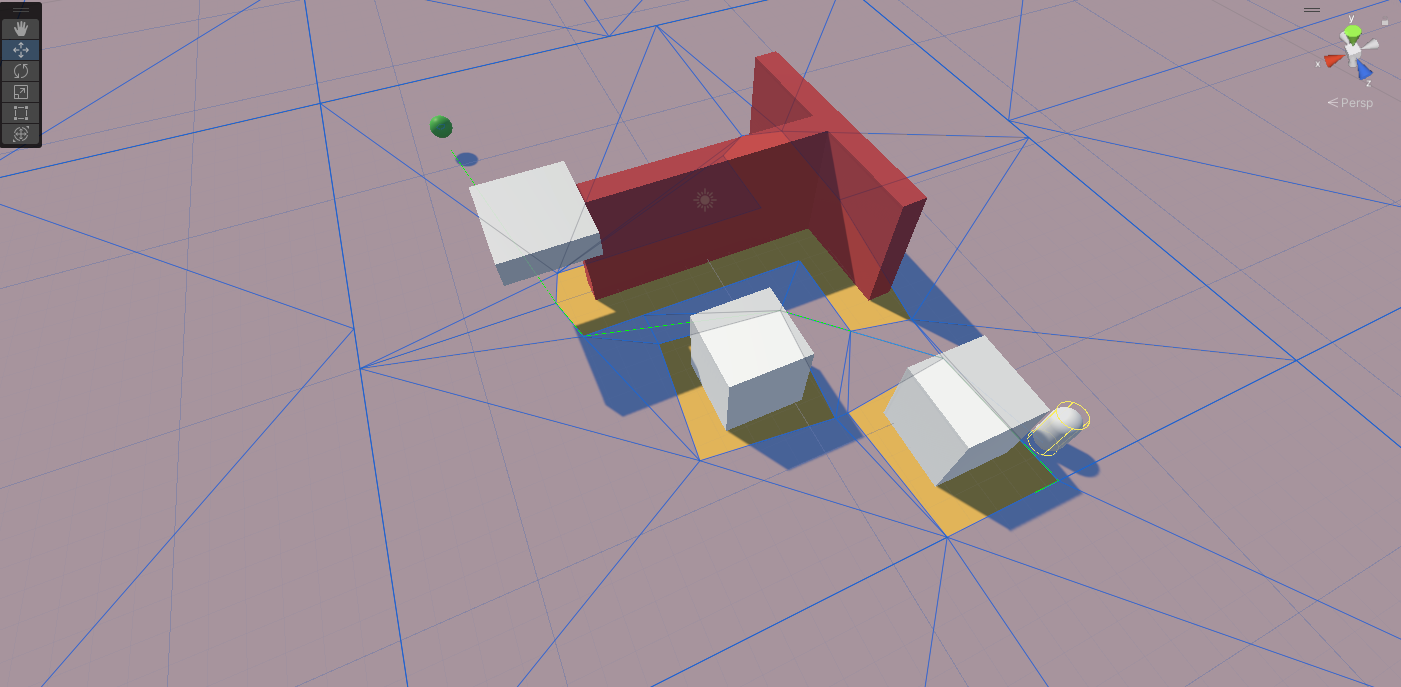
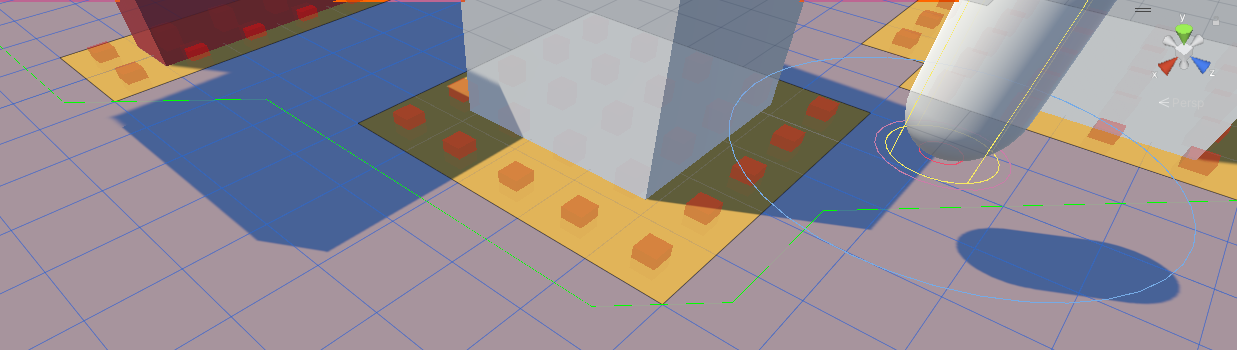
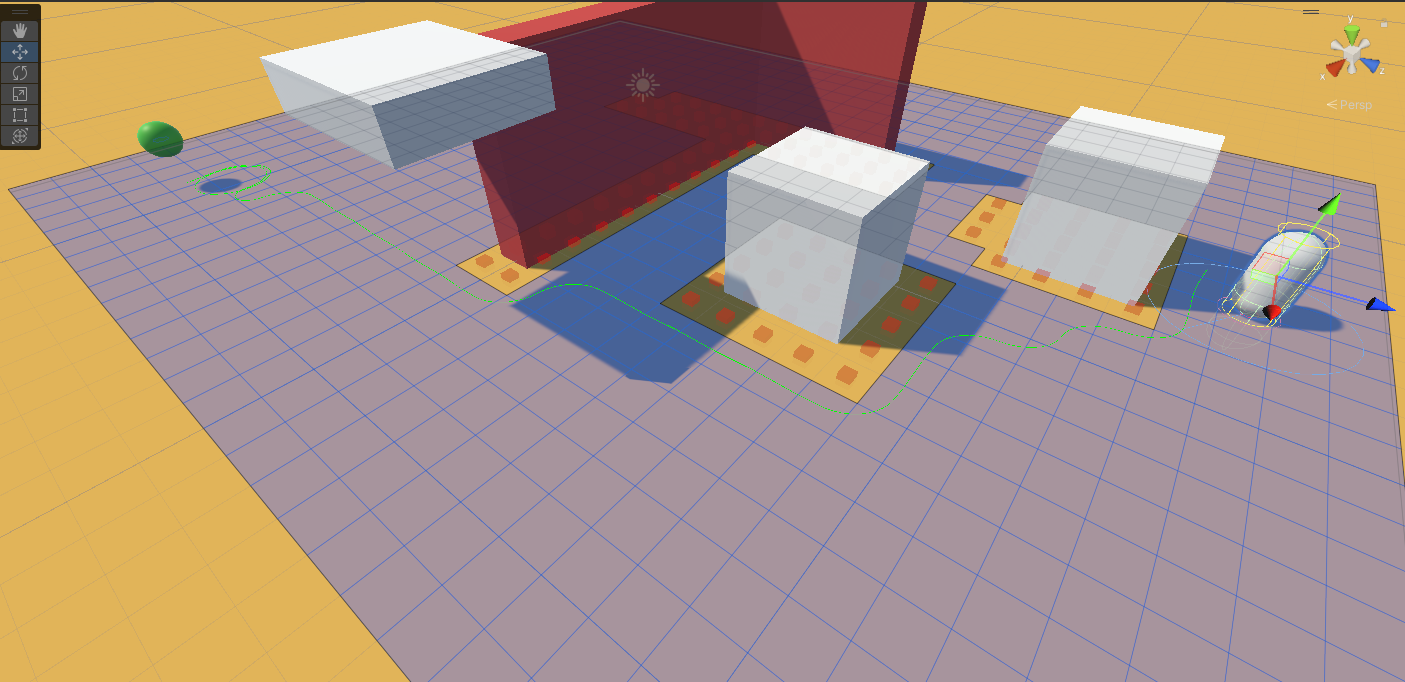
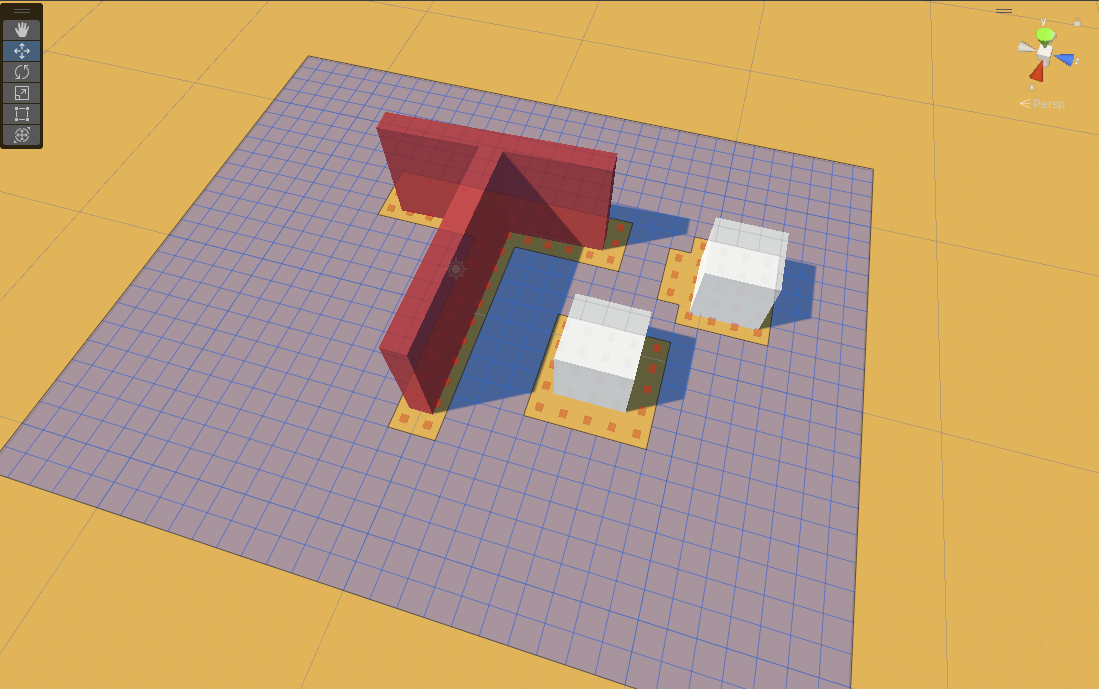
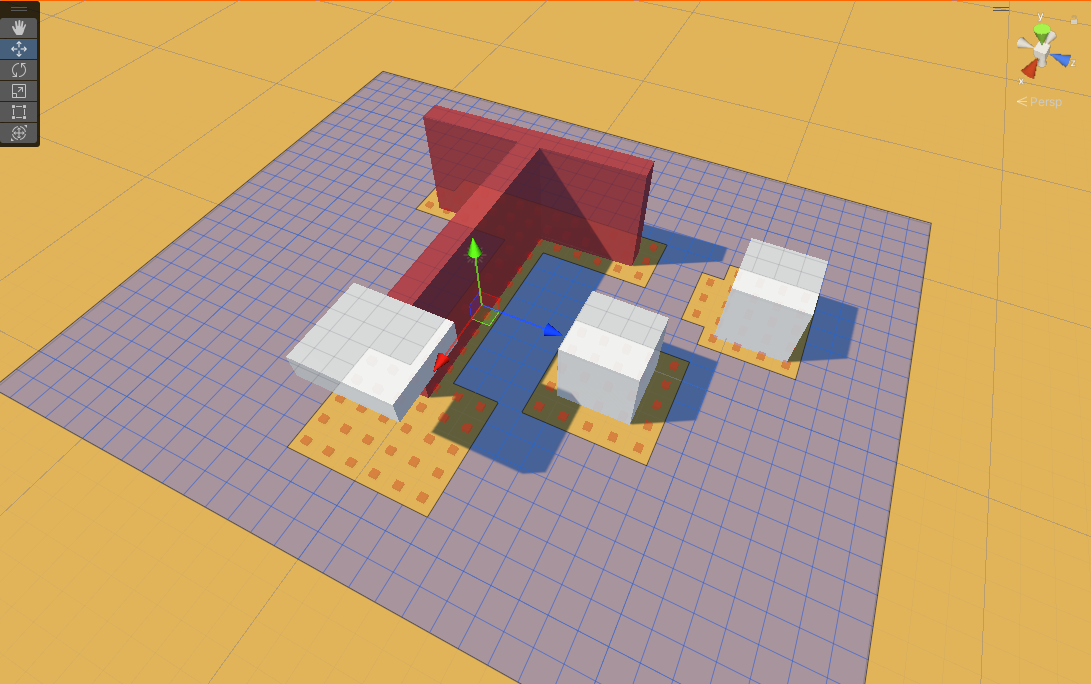
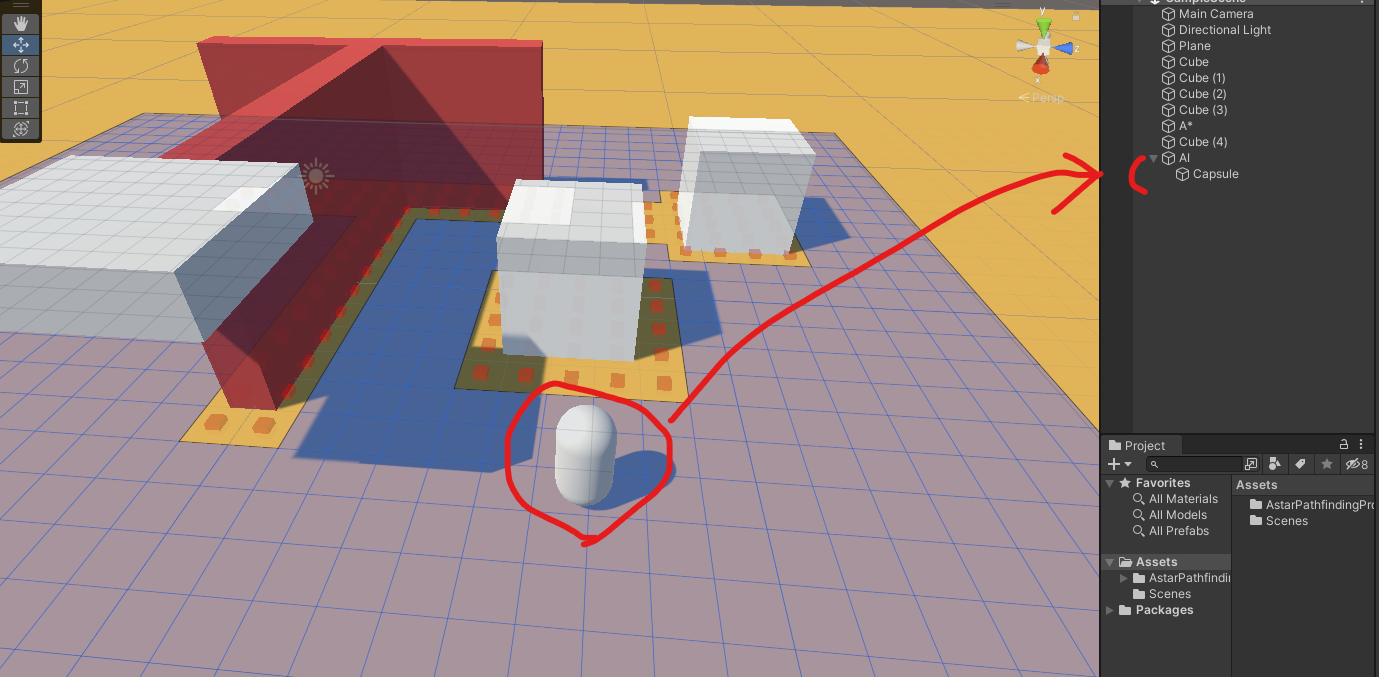
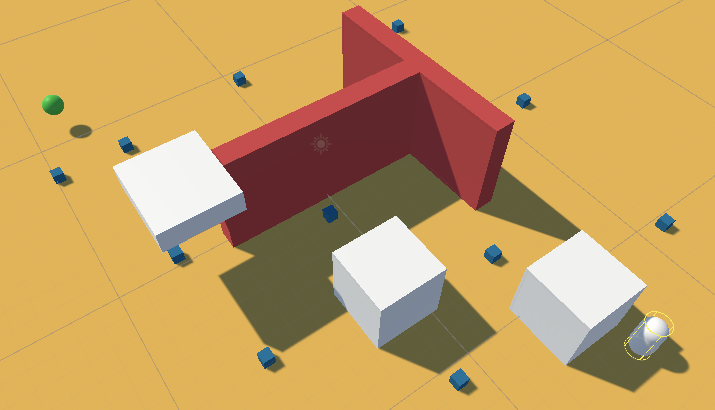
③ 실행
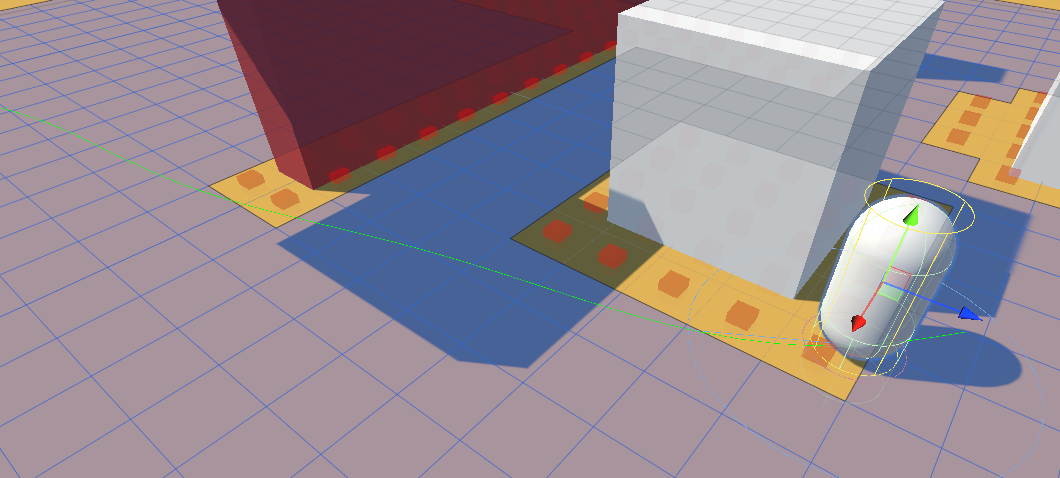
이제 실행하게 되면 설정한 Point로 기반해 만든 경로로 제대로 동작하는 것을 확인할 수 있다!

3. AnimationLink/NodeLink
Point Graph에 대해 계속 알아보다가 매우 좋은 기능을 발견하였다.
그것은 바로 "Animation Link"와 라는 스크립트인데, 이는 "NodeLink2"라는 객체를 상속받아 객체이며, 한 포인트에서 특정 포인트로 갈 때 Animation을 실행시켜주는 기능을 수행해준다.
① NodeLink란
NodeLink는 NodeLink1, NodeLink2, NodeLink3로 총 3가지 유형이 있다.
- NodeLink1 : 두 node를 직접 연결, 수동으로 Graph를 수정할 때 사용
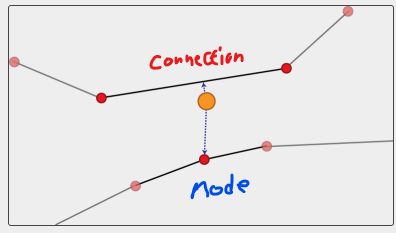
- NodeLink2 : node를 직접 연결하는 것이 아니라, 2개의 point node를 추가하여 간접 연결. 아래 그림 참고
- NodeLink3 : recast/navmesh Graph에서 사용하는듯함
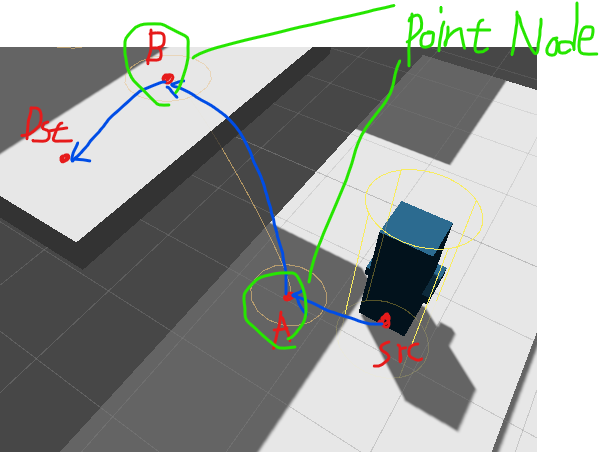
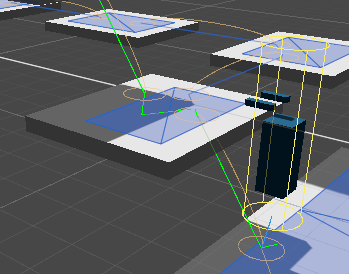
<NodeLink2>
src에서 dst로 이동할 때 가정. 또한 위로 올라갈 수 있다고 가정.
A와 B라는 Point Node가 경로에 추가되며, Src → A → B → Dst 순으로 이동함.

② Animation Link란
3가지 NodeLink중 NodeLink2를 상속받아 만든 객체이며, 특정 Point 도달 시, 특정 Animation을 취할 수 있도록 해주는 스크립트이다.
아래에 있는 Point에서 위 Point로 올라가는 Animation을 넣고 싶을 때 유용하게 사용할 수 있다.

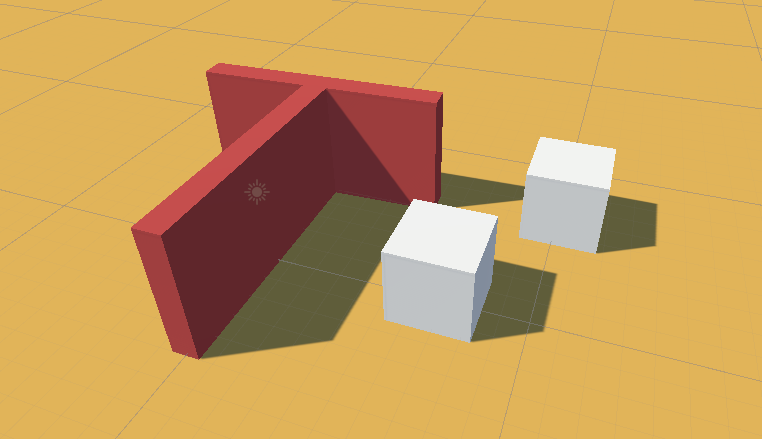
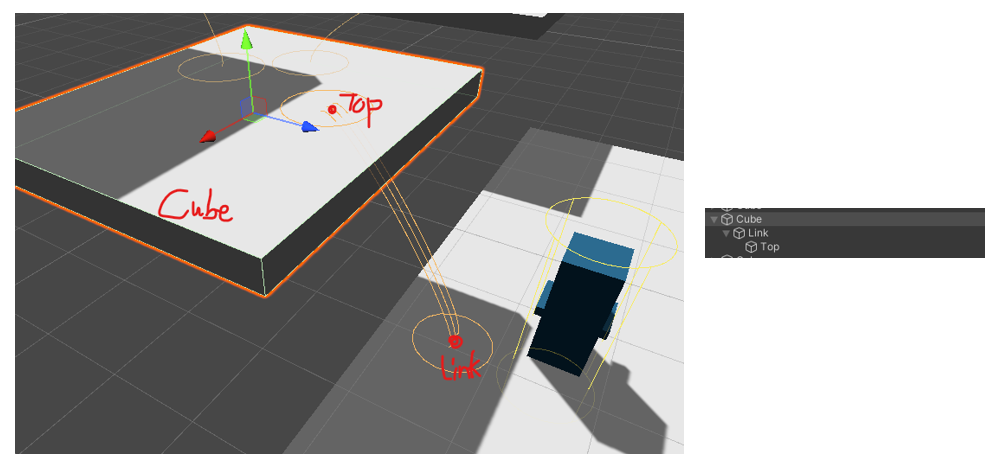
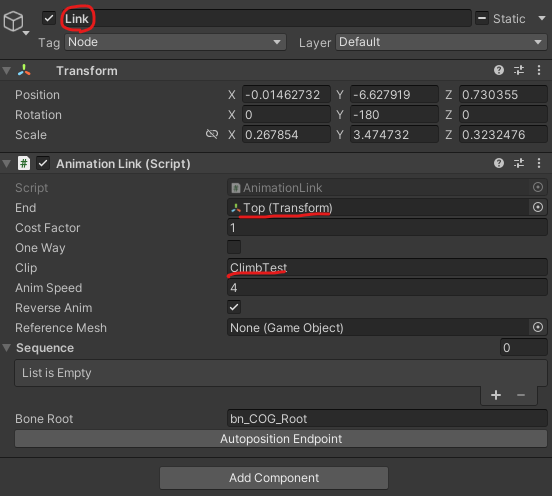
사용법은 아래와 같이 Cube, Link, Top으로 구성된 상태에서

Link에 Animation Link를 달아주고, End엔 Top을 연결해주고, Animation을 달아주면 된다.

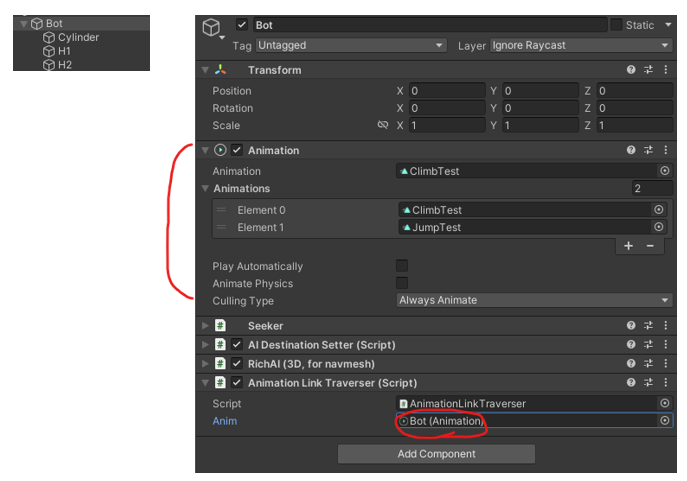
이제 이 Animation Link를 돌아다닐 수 있도록 한 가지 작업을 더 해주면 되는데,
바로 돌아다닐 GameObject에 "Animation"을 추가해주고, "Animation Link Traversal"를 달아준 후 연결해주면 된다.

참조
https://arongranberg.com/astar/docs/pointgraph.html#optimizeForSparseGraph
https://arongranberg.com/astar/documentation/stable/class_pathfinding_1_1_animation_link.php
https://arongranberg.com/astar/documentation/stable/nodelink2.html
https://arongranberg.com/astar/documentation/stable/editinggraphs.html
'Asset 설명 > A* pathfinding project Pro' 카테고리의 다른 글
| A* Pathfinding Project 사용법 - 2. navmeshes 사용하기 (0) | 2023.01.12 |
|---|---|
| A* Pathfinding Project 사용법 - 1-2. 경로 스무딩하기 (0) | 2023.01.11 |
| A* Pathfinding Project 사용법 - 1-1. 이동 스크립트 작성 (스압 주의) (0) | 2023.01.11 |
| A* Pathfinding Project 사용법 - 1. Unity 내에서 사용 (스압주의) (0) | 2023.01.09 |